
De Opkomst van 3D Design in Webontwikkeling
Ontdek de opkomst van 3D-design in webontwikkeling. Leer hoe 3D-elementen kunnen worden gebruikt om de gebruikerservaring te verbeteren in Arnhem, Nijmegen en Elst.

BlogWebdesign
In het moderne digitale landschap is een sterke online aanwezigheid van vitaal belang voor bedrijven en organisaties.

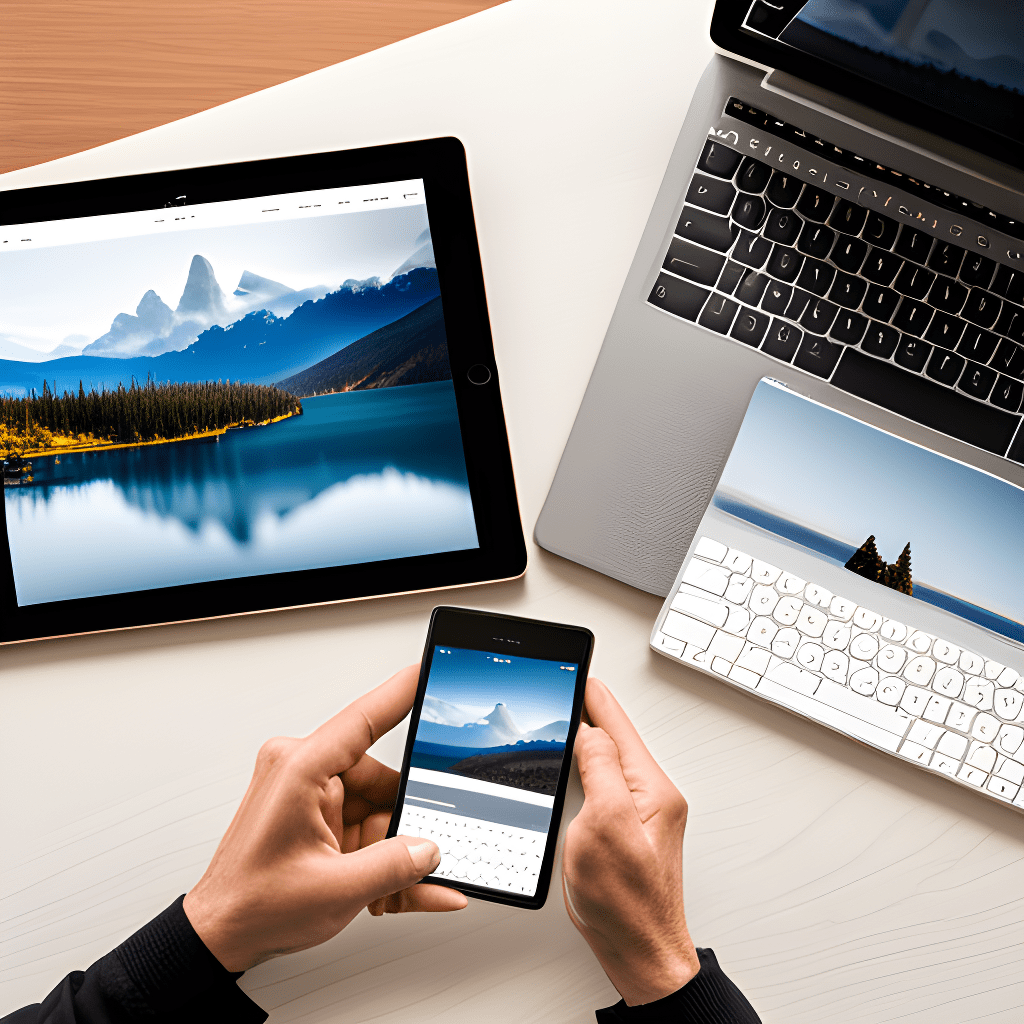
In het moderne digitale landschap is een sterke online aanwezigheid van vitaal belang voor bedrijven en organisaties. Met een groeiend aantal mensen dat gebruikmaakt van verschillende apparaten, zoals smartphones, tablets en desktopcomputers, is het van cruciaal belang dat websites zich aanpassen aan de behoeften van de gebruiker. Responsive webdesign biedt de oplossing voor dit probleem. In dit artikel zullen we de basisprincipes van responsive webdesign verkennen en waarom het zo belangrijk is voor een freelance webontwikkelaar.
Responsive webdesign is een benadering van webdesign waarbij een website wordt ontwikkeld om zich automatisch aan te passen aan verschillende schermformaten en apparaten. Dit betekent dat de inhoud, lay-out en functionaliteit van de website soepel en optimaal worden weergegeven, ongeacht of deze wordt bekeken op een desktop, laptop, tablet of smartphone. Een responsieve website past zich aan de specifieke kenmerken van elk apparaat aan, zodat gebruikers altijd een consistente en gebruiksvriendelijke ervaring hebben.
a) Verbeterde gebruikerservaring: Met een responsieve website kunnen gebruikers gemakkelijk navigeren en de inhoud lezen, ongeacht het apparaat dat ze gebruiken. Dit zorgt voor een positieve gebruikerservaring en vergroot de kans dat bezoekers langer op de website blijven en conversies genereren.
b) Betere zoekmachineoptimalisatie (SEO): Responsieve websites worden door zoekmachines zoals Google hoger gewaardeerd. Dit komt omdat ze één URL hebben en dezelfde HTML-code delen, ongeacht het apparaat. Het hebben van een geoptimaliseerde website voor mobiele apparaten verbetert de vindbaarheid in zoekmachines, waardoor het verkeer naar de website wordt vergroot.
c) Kosten- en tijdbesparend: In plaats van aparte websites te maken voor verschillende apparaten, is het ontwikkelen van één responsieve website kosteneffectiever en tijdbesparend. Het beheren van één website is eenvoudiger dan het bijhouden van meerdere versies. Bovendien zijn updates en wijzigingen op één plek voldoende om de hele website bij te werken.
a) Flexibele grids en lay-outs: Responsieve websites maken gebruik van flexibele grids en lay-outs die zich aanpassen aan verschillende schermformaten. Door het gebruik van procentuele waarden en mediaquery's kunnen elementen zoals tekst, afbeeldingen en knoppen zich aanpassen aan de beschikbare ruimte.
b) Afbeeldingen en media: Het optimaliseren van afbeeldingen en media voor verschillende apparaten is van cruciaal belang. Het gebruik van adaptive images of het laden van verschillende afbeeldingsgroottes op basis van het apparaat kan de laadtijd verminderen en de gebruikerservaring verbeteren.
c) Mobiele navigatie: De navigatie van een responsieve website moet gemakkelijk te gebruiken zijn op mobiele apparaten met beperkte schermruimte. Het implementeren van een hamburgermenu, waarbij het menu wordt samengevouwen en uitgebreid wanneer nodig, is een populaire benadering voor mobiele navigatie.
d) Leesbaarheid en typografie: Zorg ervoor dat de tekst op een responsieve website goed leesbaar is, ongeacht het apparaat. Gebruik schaalbare lettertypen en pas de tekstgrootte en regelafstand aan voor optimale leesbaarheid op verschillende schermformaten.
Conclusie: Als freelance webontwikkelaar is het essentieel om op de hoogte te zijn van de basisprincipes van responsive webdesign. Het creëren van responsieve websites biedt voordelen zoals verbeterde gebruikerservaring, betere SEO-prestaties en kostenefficiëntie. Door flexibele grids, geoptimaliseerde media, intuïtieve navigatie en leesbare typografie toe te passen, kun je als webontwikkelaar websites bouwen die zich aanpassen aan de steeds veranderende digitale omgeving. Door deze principes te omarmen, ben je goed op weg naar het leveren van succesvolle online ervaringen voor je klanten.

Blog
Op mijn blog schrijf ik over de nieuwste technologieën, frameworks en tools die ik gebruik. Ook schrijf ik over mijn ervaringen met het opzetten van een eigen bedrijf.

Ontdek de opkomst van 3D-design in webontwikkeling. Leer hoe 3D-elementen kunnen worden gebruikt om de gebruikerservaring te verbeteren in Arnhem, Nijmegen en Elst.

Leer hoe je het beste uit jouw website kunt halen met optimalisatietechnieken. Ontdek hoe je de laadtijd kunt verbeteren en de prestaties kunt optimaliseren in Arnhem, Nijmegen en Elst.

Ontdek waarom webdesign de sleutel is tot een succesvolle online aanwezigheid. Leer hoe je een aantrekkelijke en gebruiksvriendelijke website kunt creëren in Arnhem, Nijmegen en Elst.

Laat je e-mailadres achter en ik neem zo snel mogelijk contact met je op, zodat we samen je wensen kunnen bespreken.